●Raspberry Pi VScode install
2021.06.03
ネットワーク接続形記憶装置 NAS(Network Attached Storage)に
MicroSoft の VScode Editorを install して HTML作成環境を作ります。
このVScode Editorを Chromebookから操作出来る様にします。

目 次
目次を開く
1. NASの OS 入れ替え
● SD Cardに OS書き込み
1. System Options
・Wireless LAN
・Password
3. Interface Options
・SSH
5. Localisation Options
・Locale
・Timezone
・Key board
・WLAN Country
8. Update
2. VNC Viewer
3. VScode install
4. VScode 設定
4.1 日本語設定
4.2 Shift-jis 設定
4.3 Clip boardから Copyを貼り付け

目次を開く
1. NASの OS 入れ替え● SD Cardに OS書き込み
1. System Options
・Wireless LAN
・Password
3. Interface Options
・SSH
5. Localisation Options
・Locale
・Timezone
・Key board
・WLAN Country
8. Update
2. VNC Viewer
3. VScode install
4. VScode 設定
4.1 日本語設定
4.2 Shift-jis 設定
4.3 Clip boardから Copyを貼り付け
1. NASの OS 入れ替え
● SD Cardに OS書き込み
VScode Editorを RaspberryPiで動作させるには GUI環境が必要になるので、
Chromebookから接続するには VNC Viewerが必要です。
これにはOSを RaspberryPi Liteから RaspberryPi fullに変えないと使えません
まずRaspberryPi fullの installから始めます。
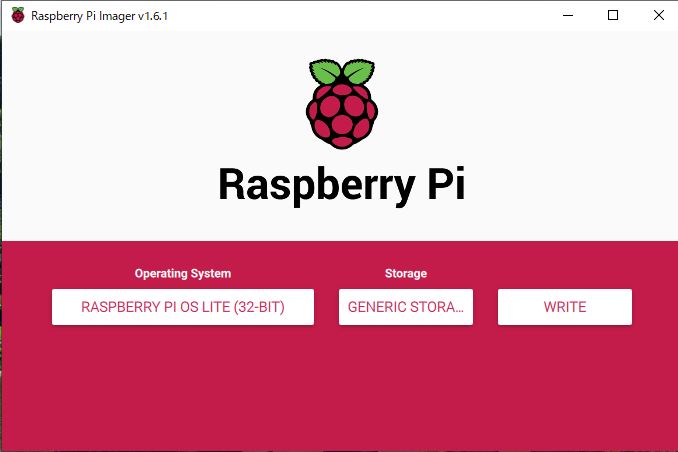
Windows PCで imager toolを立ち上げて SD cardに RaspberryPi full busterの
書き込みを行います。
・SD Card に RasPi OS install
C Drive の Imager rpi-imager.exe を Click する。

Operating System は VScode を表示させるために RaspberryPI OS full
(32bit) busterを選択します。
Storage は USB 変換器に差した SD Card Drive を選択します。
右端の Write をクリックすれば Raspberry Pi OS の書き込みが始まります。
書き込みが終わった SD Cardを RaspberryPiに 取り付けします。
これからは、Raspberry Pi 用に keyBoard と Display が必要になります。
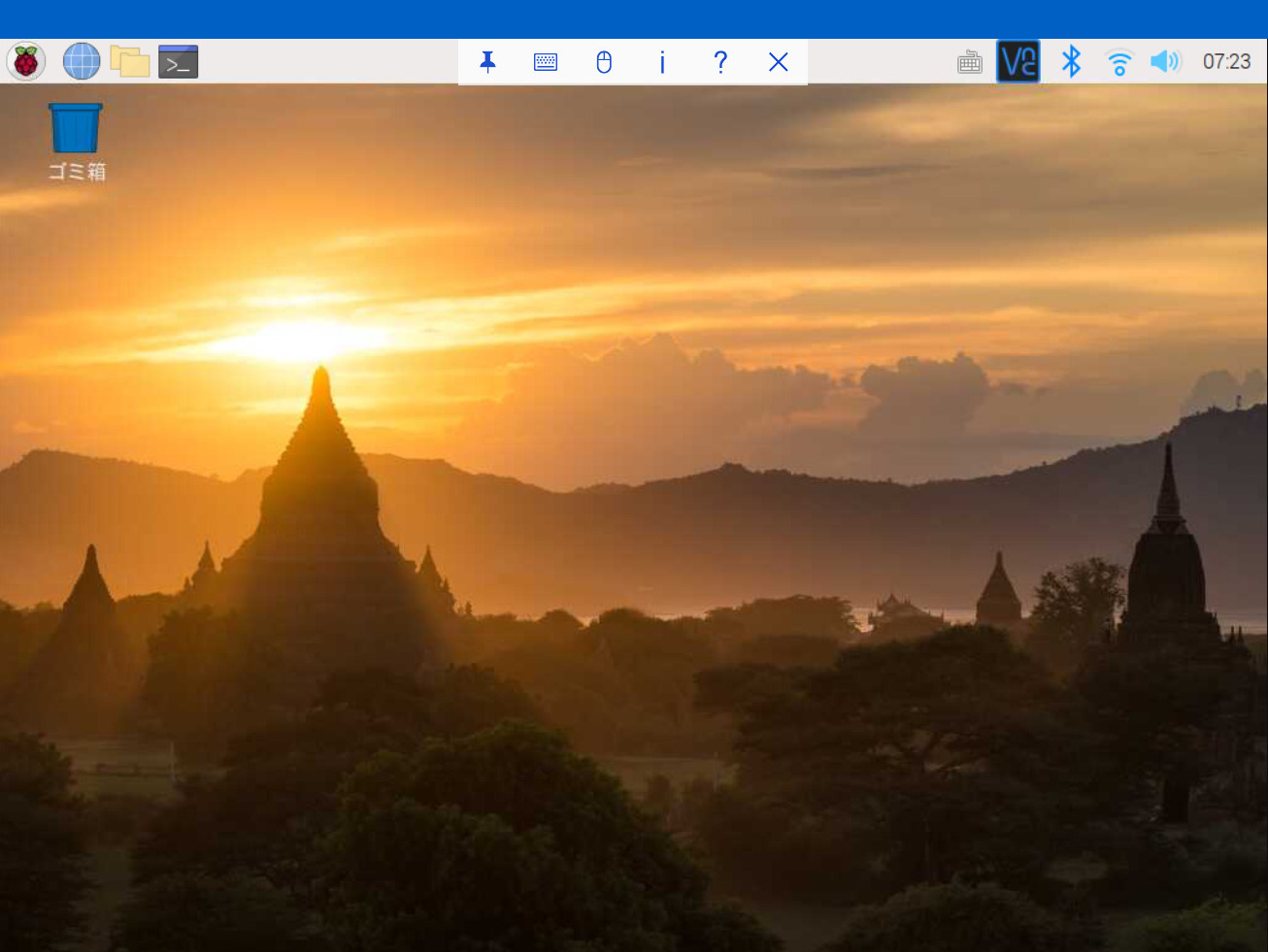
Raspberry Pi に、作成した SD Card を Set して電源を入れて起動したら
RasPi Top 画面が表示されます。
OS Ver.10 buster Top画面

初期設定は GUIで出来ますが、ここでは Termを使用した方法を
解説します。

まず raspi-config を起動して WiFi や Password や SSH の設定を行います。
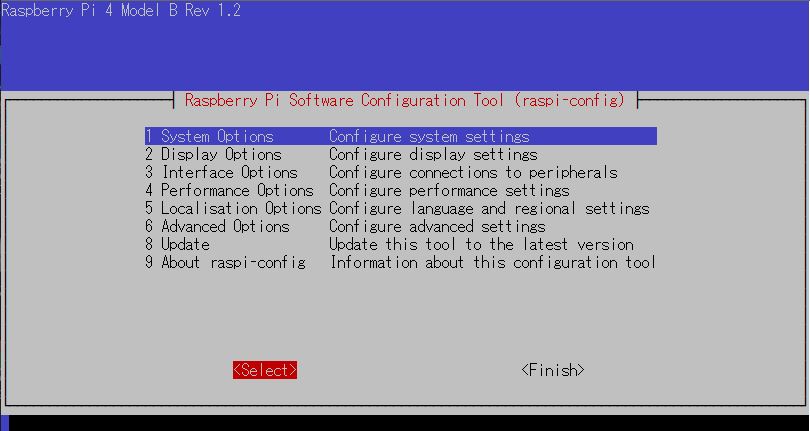
$ sudo raspi-config #Raspi 設定File 起動
1 System Options
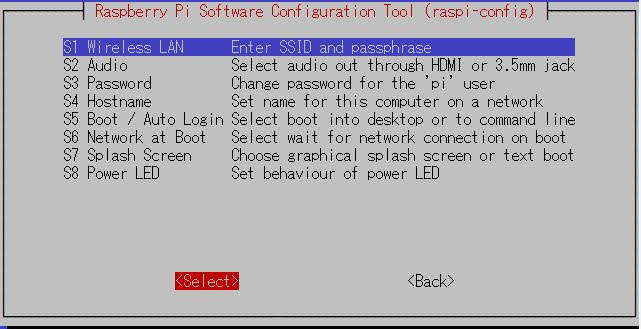
(1) Wireless LAN
WiFi「SSID」と「Password」を設定して Internet に接続します。
System Options

1 System Options → S1 Wireless LAN

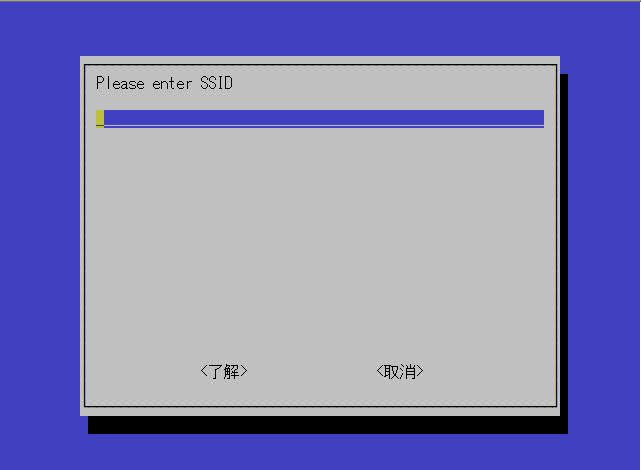
WiFi の SSID を入力します。

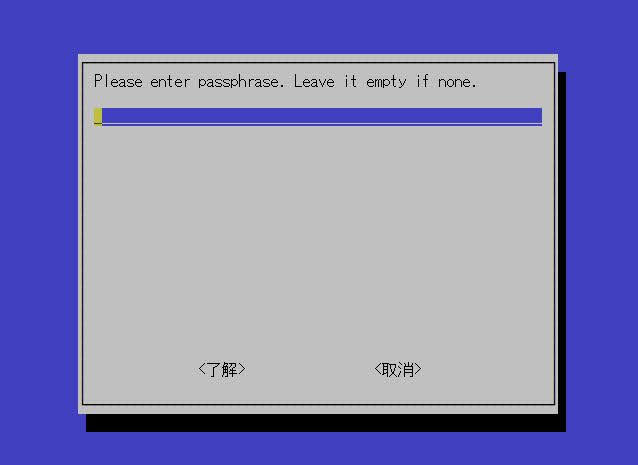
WiFi の Password を入力します。

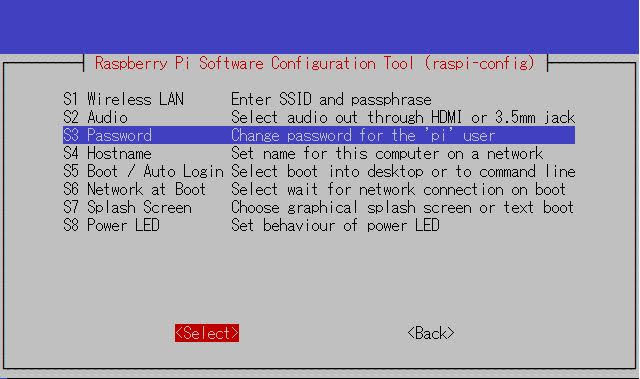
(2) Password
login Password は Default のままでは危険ですから、自分の Password に
書き換えを行います。
S3 Password

Password を打ち込んでもカーソルは動きませんが入力されています。
Password は2回入力します。
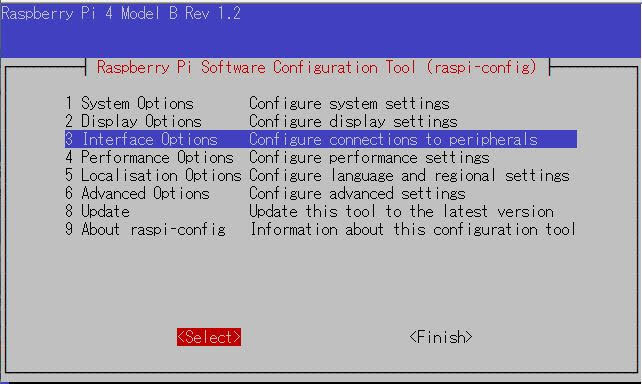
3 Interface Options
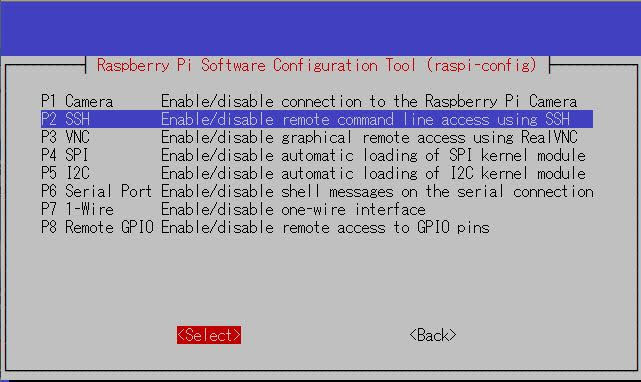
(1) SSH
Windows パソコンなどから Login 出来る様に SSH を ON に設定します。
3 Interface Options → P2 SSH

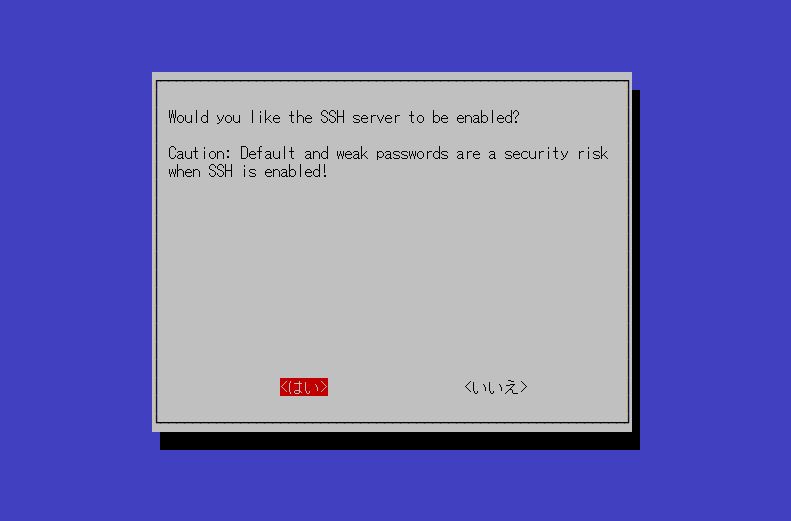
P2 SSH

SSH Enable

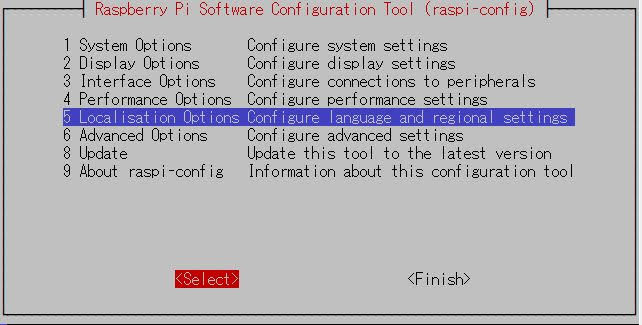
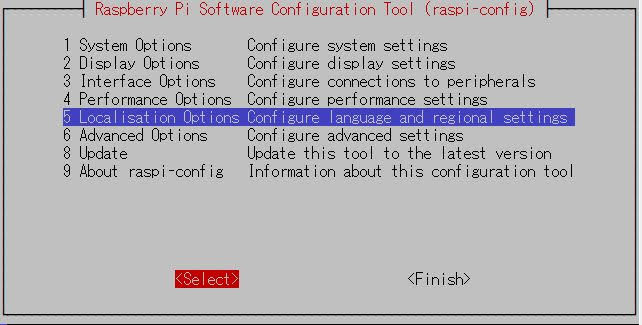
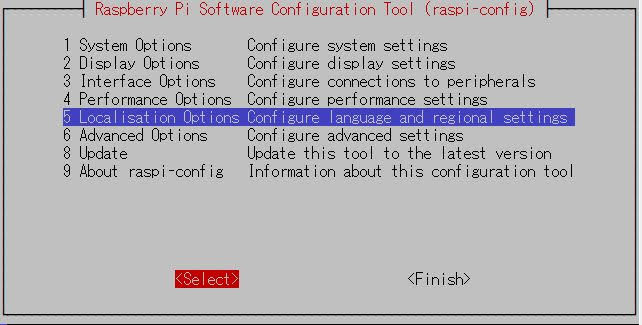
5 Localisation Options
(1) Locale
Locale で地域と使用言語、使用するコードの設定を行います。
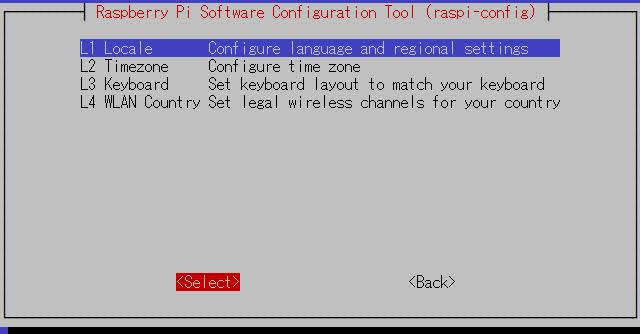
5 Local Options → L1 Locale

L1 Locale

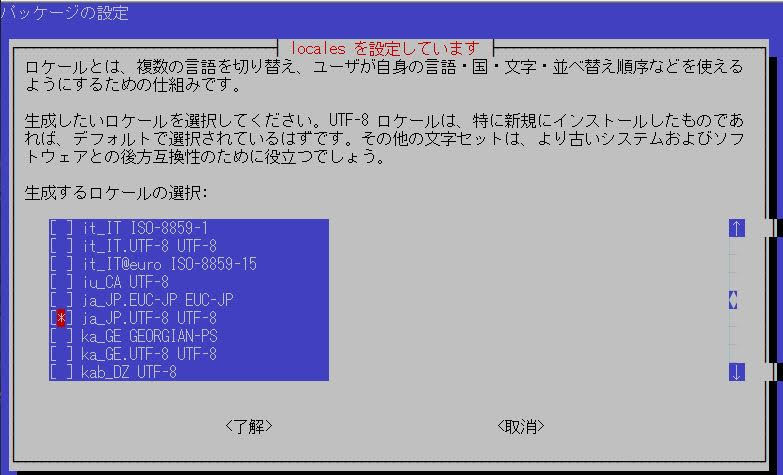
表の中から「ja_JP,UTF8」にカーソルを進めて、空白key を押すと
*印がついて選択されますので Enter 。
ja_JP UTF8 選択

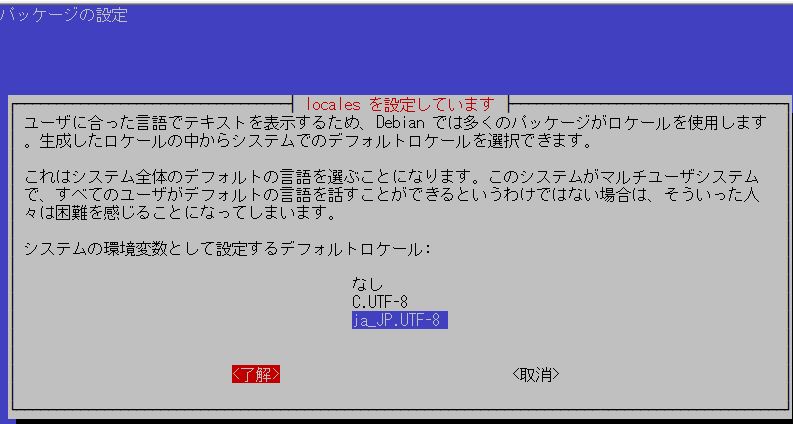
表示されたmenu からja_JP UTF8 を選択して OK を Click。
ja_JP UTF8 選択

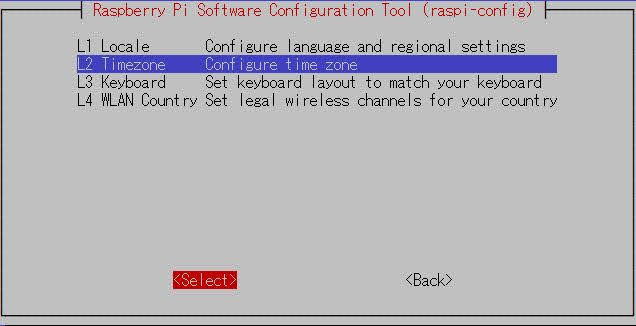
(2) Timezone
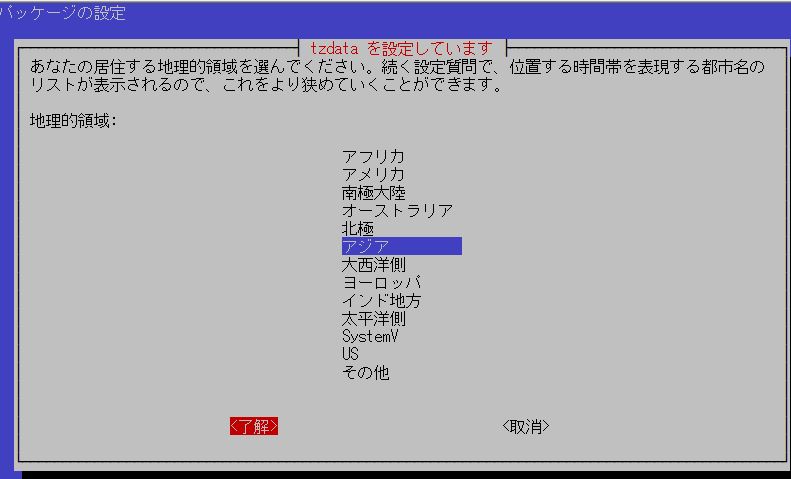
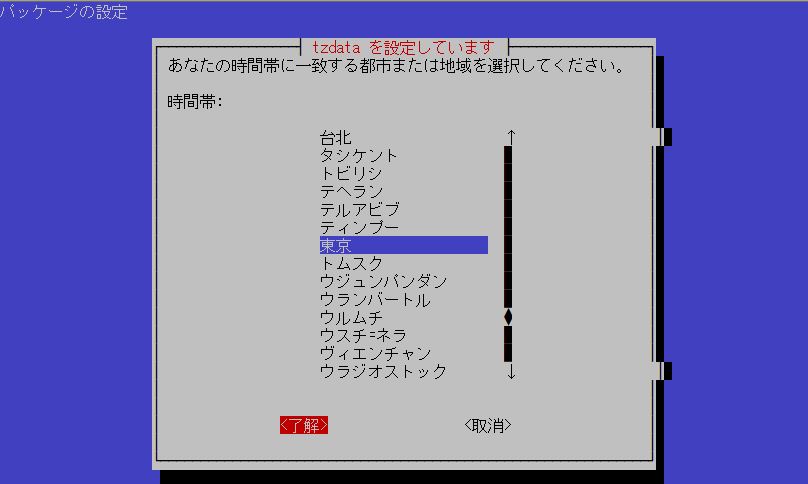
「Asia」を選択した後→「Tokyo」を選択します。
5 Local Options → L2 Time-zone

L2 Time-Zone

Asia を選択

Time zone Tokyo 選択

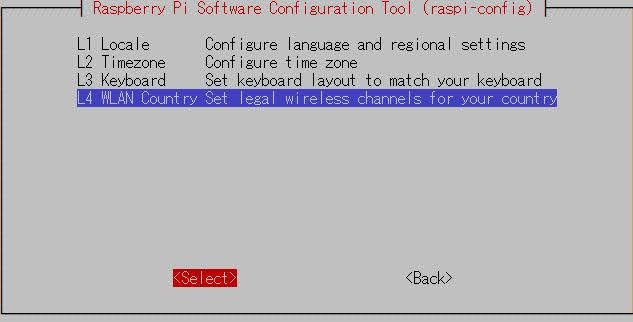
(3) WLAN Country
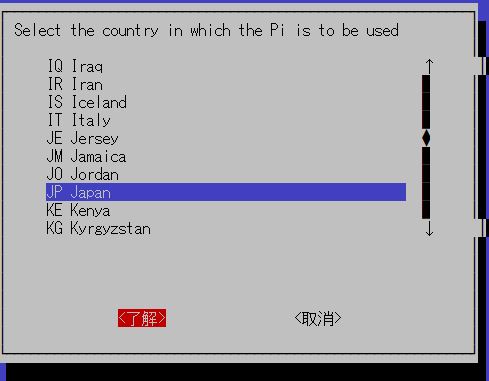
WiFiを使用する国「JP japan」を選択します。
この設定を入れないと WiFi がつながりません。
5 Local Options → L4 WLAN Country

L4 WLAN Country

JP Japan 選択

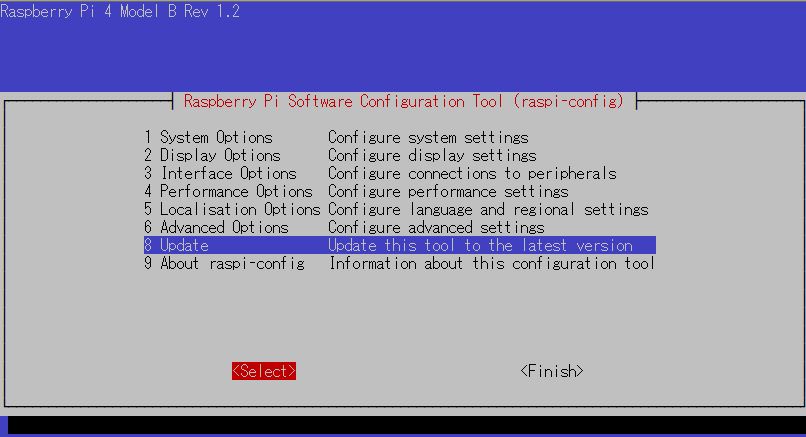
8 Update
Raspberry Pi OS が最新 Version になる様にUpdate をしておきます。
8 Update

ここまで設定すると一旦再起動して、今度はChromebook パソコンから
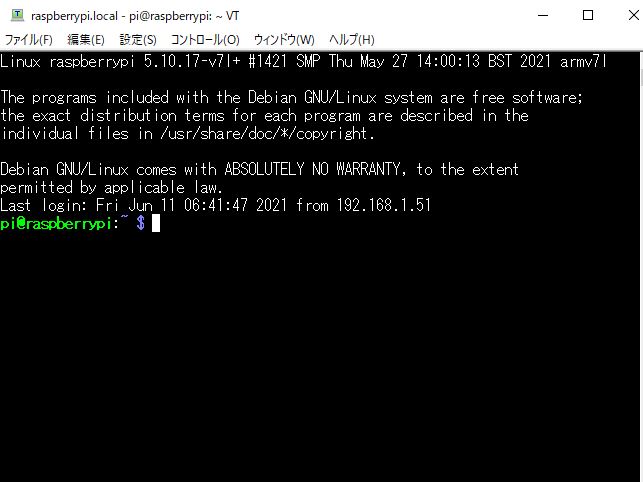
SSHで接続します。
パソコンから接続するための RaspberryPi の IP Address は、
Raspberry Pi に Login して ifconfig を keyin すれば確認できます。
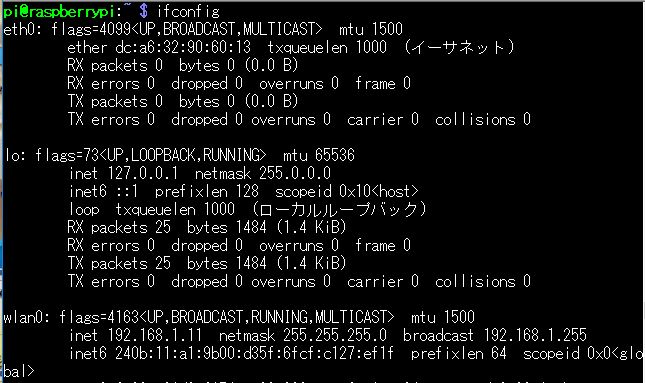
$ ifconfig

2. VNC Viewer
Raspberry Pi 側の設定
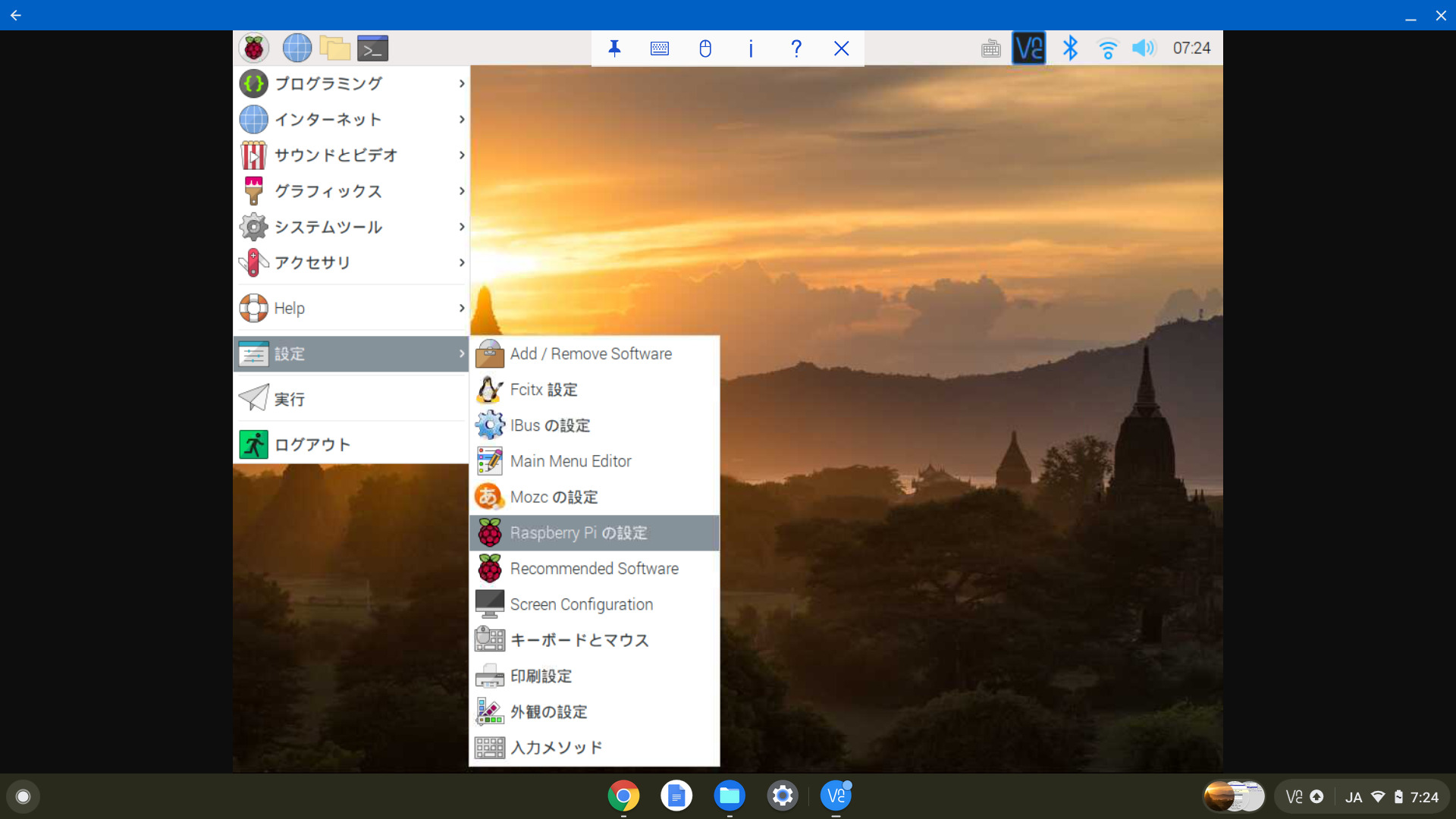
まず、Raspberry Pi 側は、立ち上げた Top画面から左上のラズパイマークを
Click して Menu から「設定」→「Raspberry Piの設定」を選択します。

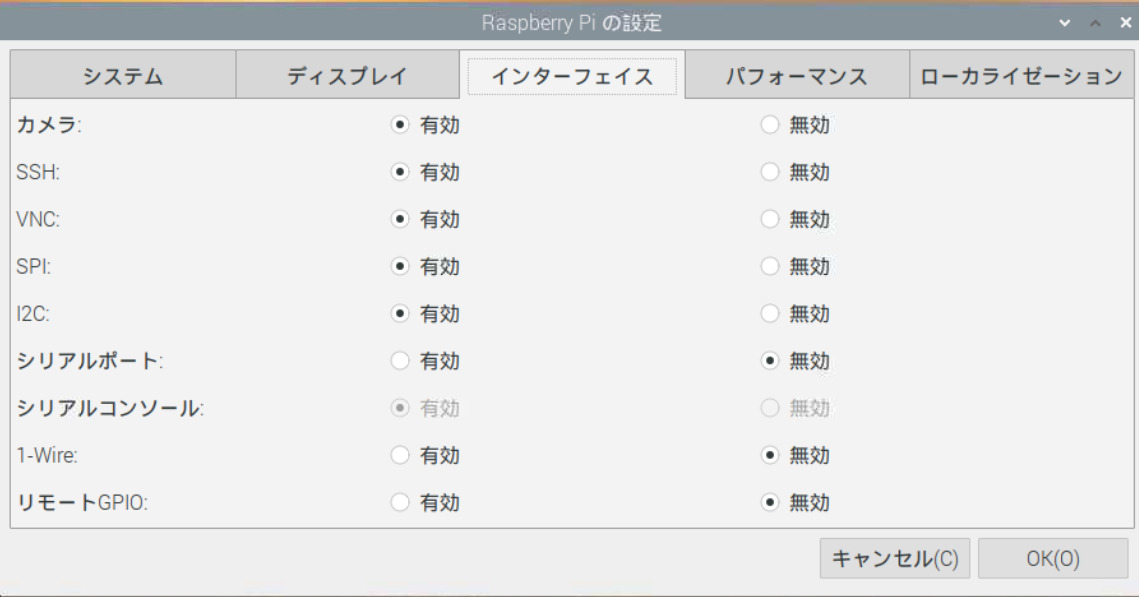
VNC 有効設定
「インターフェイス」Tabを開いて「VNC」の「有効」に Check を入れます。
右下の「OK」を押して画面操作は完了です。
これは再起動を要求されますので、「はい」を押して再起動します。

再起動が完了すると、右上の Task bar に VNC の I-con が表示
される様になります。
このI-con を Click して、VNC Control 画面を表示させます。
右上のMenu I-con を Click して Menu bar を表示させます。
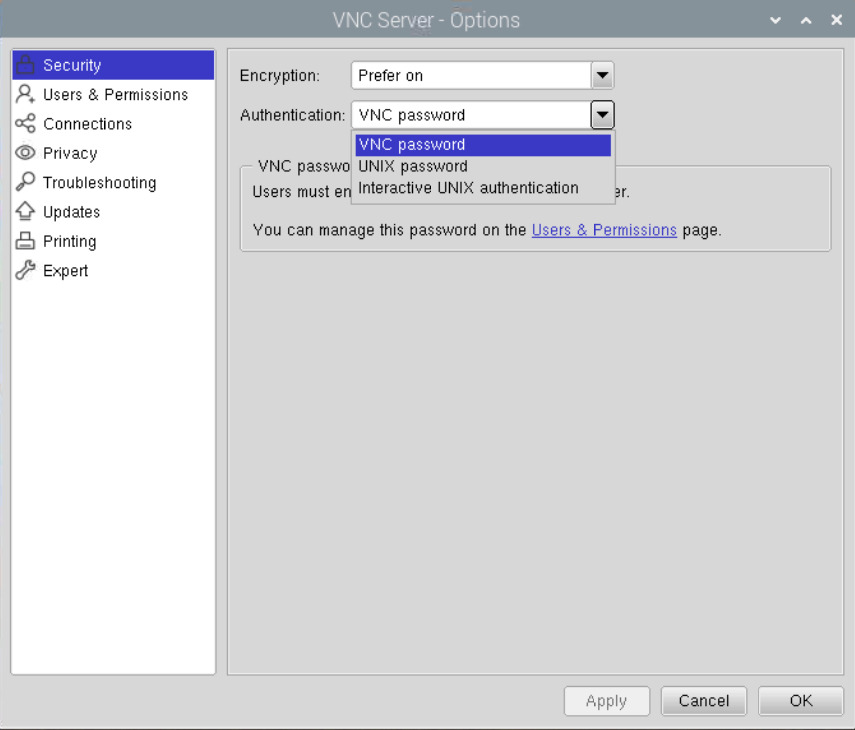
Menu が表示されたら、2行目の Options を選択します。
「UNIX Password」を「VNC Password」に変更します。
VNC Server Options : UNIX Password → VNC Password

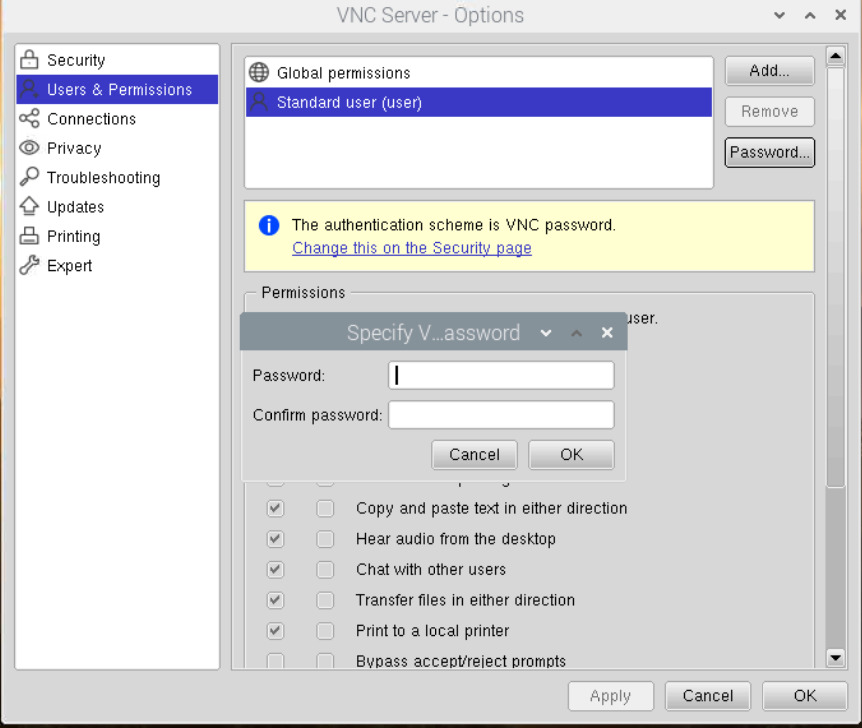
Password 登録

Options を変更したら、Password の登録を求められますので
8文字のPassword を登録します。
これは、Windows 側から Login する時に使用する Password になります。
Chromebook 側の設定
Google Play ストアから VNC Viewer を install します。

3. VScode install
VScode が RaspberryPiに正式対応しました。
installが apt-getで簡単に出来ます。
$ sudo apt-get update
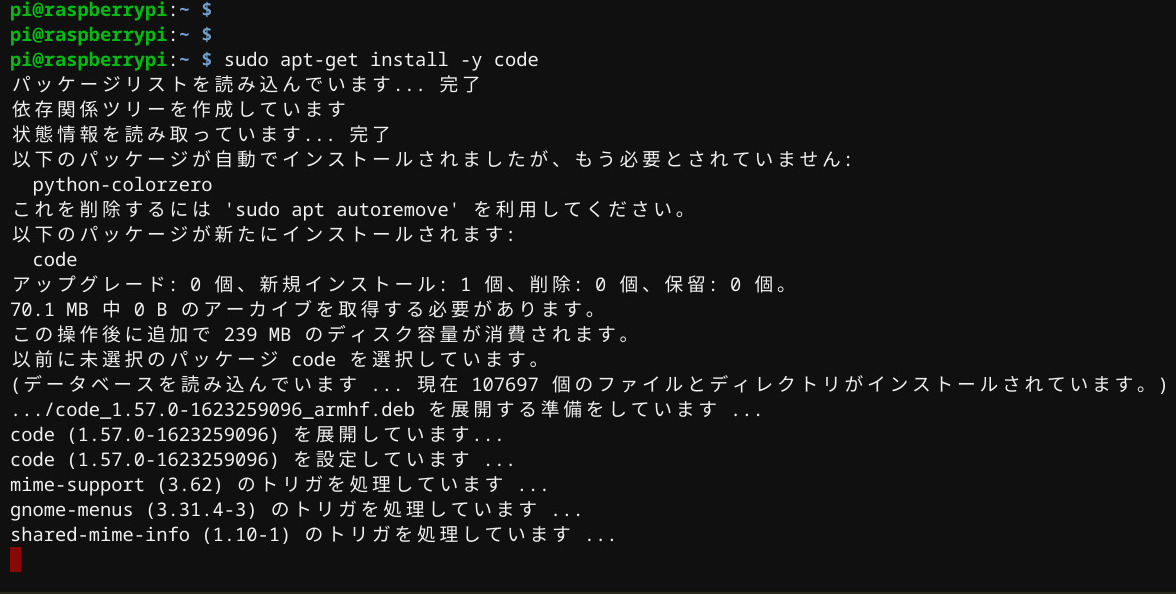
$ sudo apt-get install -y code
これだけで、すんなり install できます。

4. VScode 設定
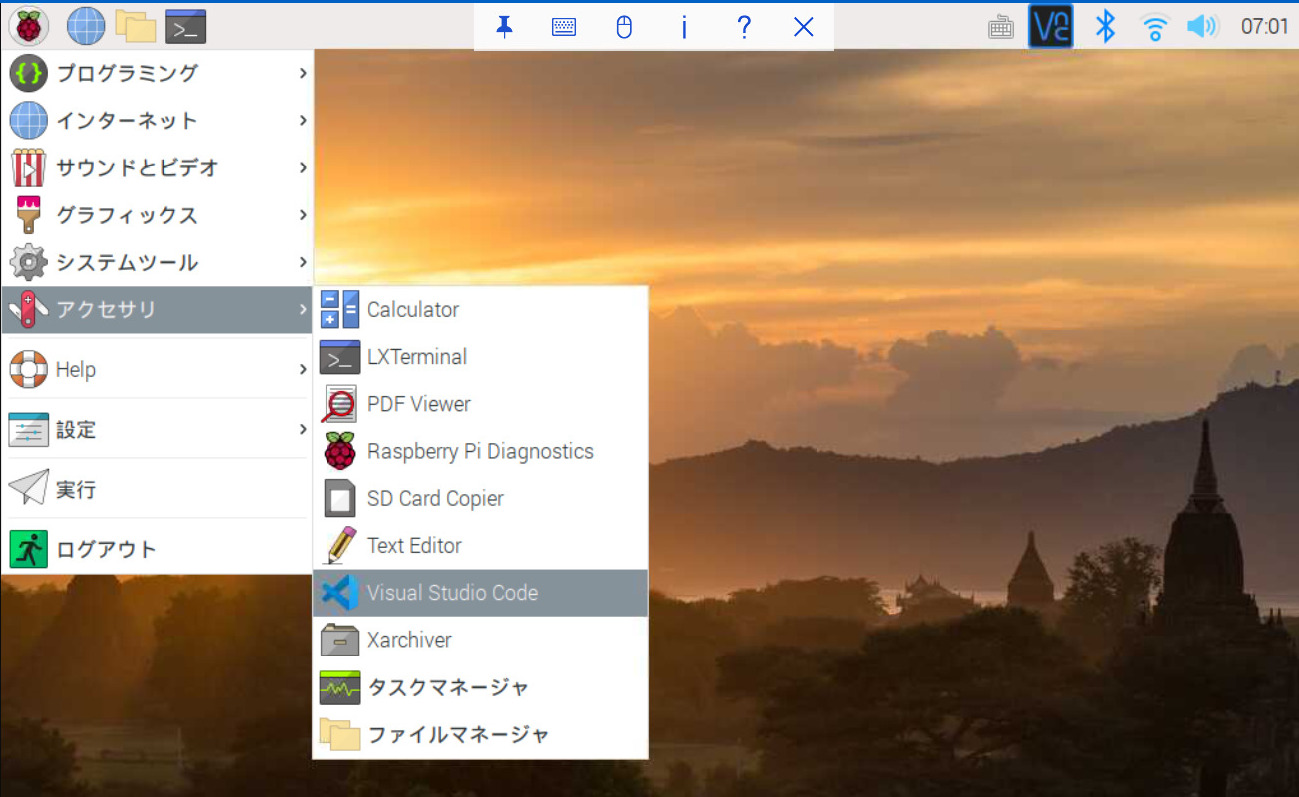
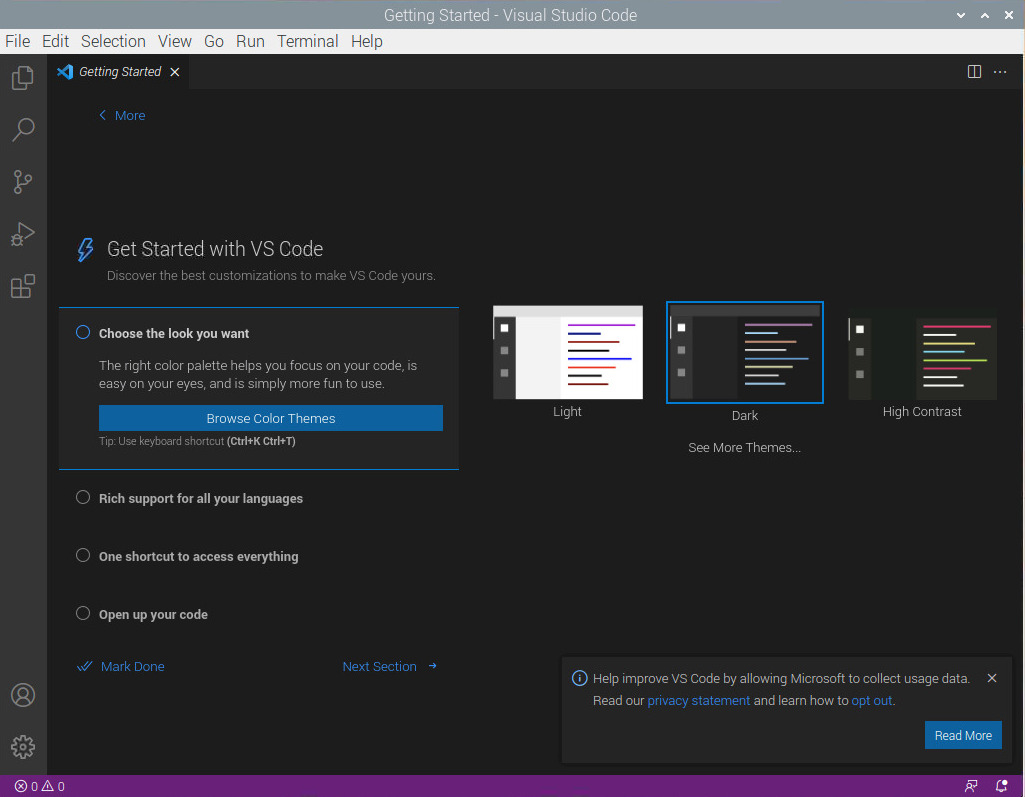
RasPi Top画面から menu 選択して VScode を起動します。

VScode を install して起動すると下図の Top 画面が表示されます。

4.1 日本語設定
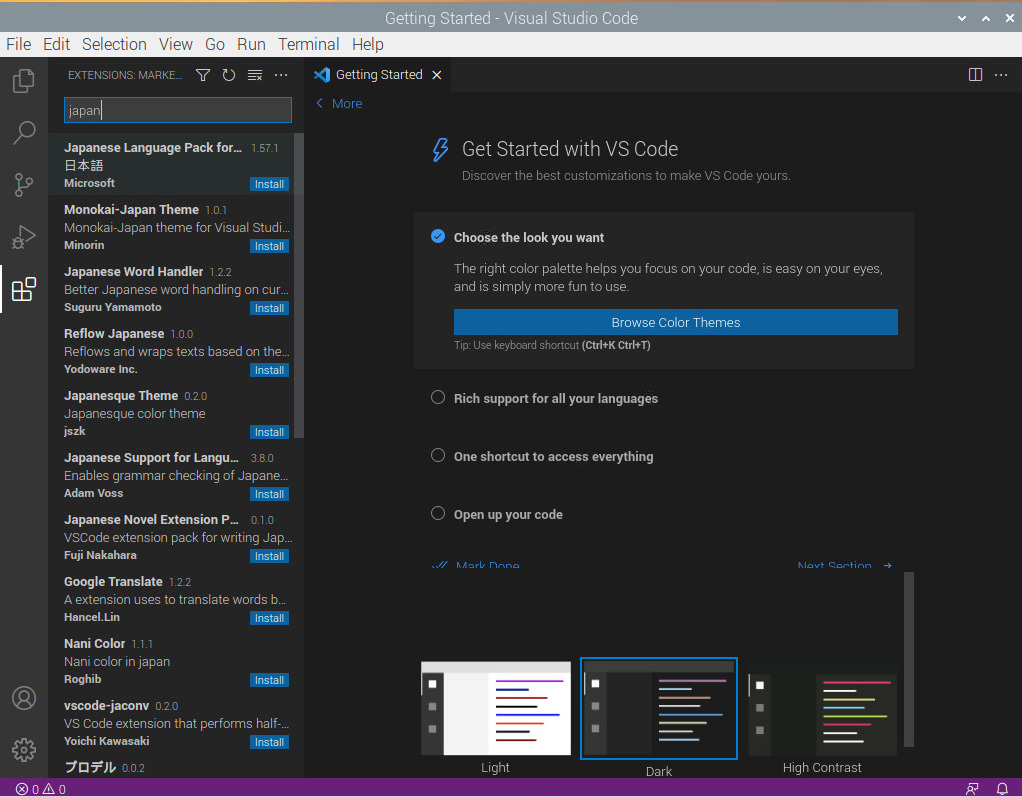
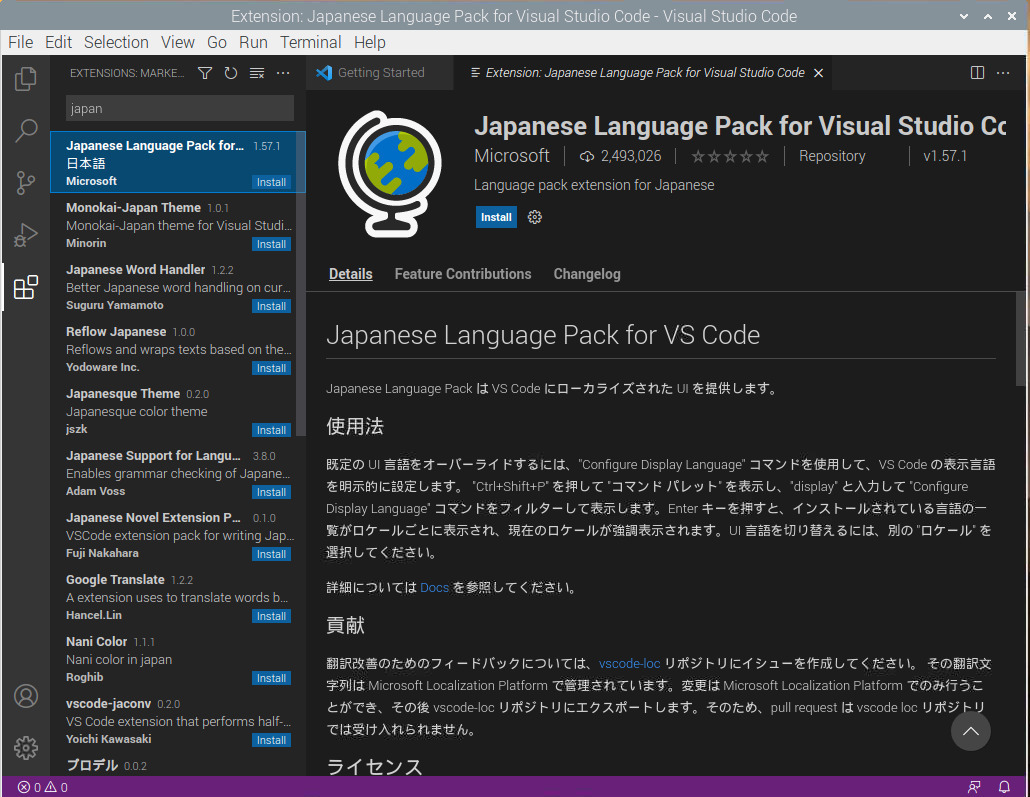
VScode に日本語を設定するには、EXTENSIONS(拡張機能)から
日本語言語パックを install します。
左側の縦 menu Bar の 四角4個の拡張機能を Clickして 検索Folderに
Japanese と入力します。

表示された「Japanese Language Pack」の 「install」を Click します。
これで install が開始されます。

4.2 Shift-jis 設定
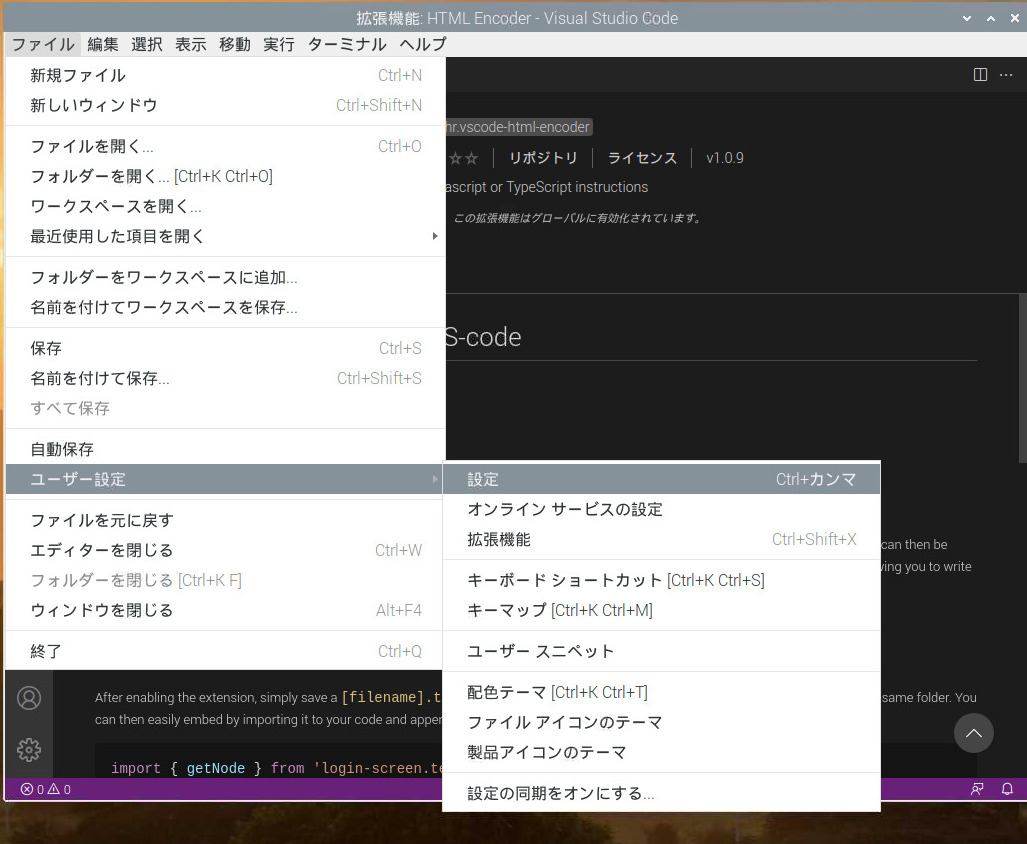
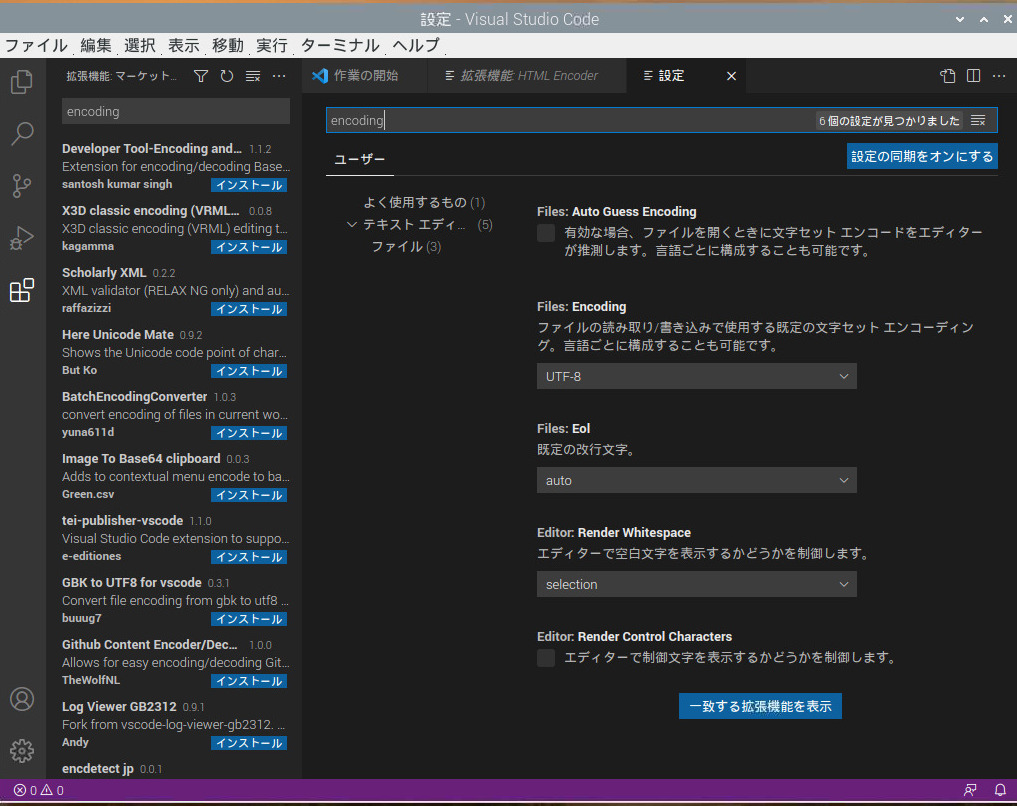
VScode を起動して「ファイル」→「ユーザー設定」→「設定」を開きます。

画面上部の検索ボックスに「Encoding」と入力する。

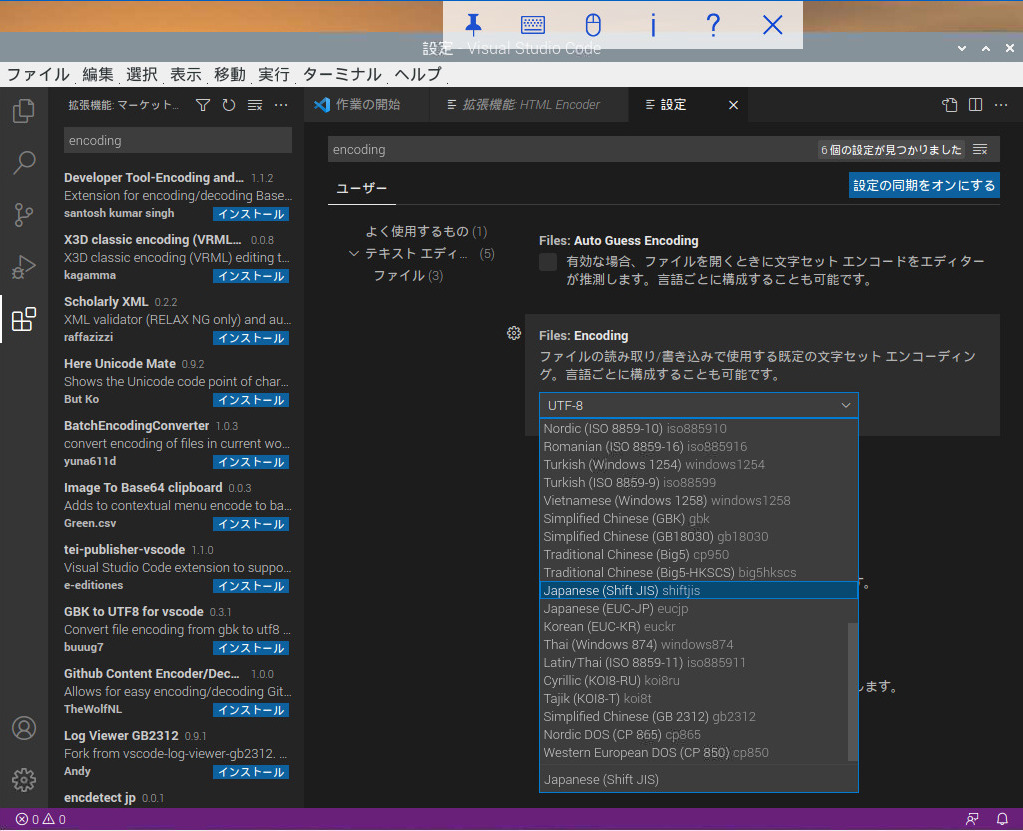
Files Encoding の表示が UTF-8 になっているので、右端のTab を押して
Japanese Shift-jis を選択します。

これで文字化けしなくなります。
4.3 Clip boardから Copyを貼り付け
system側で他の Fileから Copyして Clip boardにある dataを VScodeに
貼付けしようとするとできません。設定を変更してもできません。
設定を開いて
「vim use system clipboard」と入力する
チェックボックスにチェックが入ってないので、チェックを入れる。
これでも Copy貼り付けできません。何が足りないのだろう。
----------------------------------------------------------------------------------------------------------------------------